SEO Uyumlu Görsel Optimizasyonu Nasıl Yapılır: İçeriklerinizi arama motorları için optimize etmeye çalışırken dikkate almanız gereken en önemli konulardan biri de SEO uyumlu görsel optimizasyonu nasıl yapılır meselesi. Sitenizdeki görsel ögelerle ilgili olarak SEO bağlamında oldukça önemli birkaç konu var.
Öncelikle içeriklerinizi kullanıcı etkileşimini artırmak adına fotoğraf, video, infografik, gif gibi görsel ögelerle desteklemeniz çok önemli. Kullanıcıların dijital alışkanlıkları zamanla değişiyor. Dönem dönem bazı görsel ögeler diğerlerinin önüne geçebiliyor. Örneğin Youtube ile birlikte video altın çağını yaşıyor diyebiliriz. İnfografikler etkileşimi (paylaşımı) artırmanın en iyi yollarından biri. Ayrıca podcast’in popüler oluşu ses kayıtlarının da önemini artırdı diye ekleyelim; ancak şimdilik konumuz SEO uyumlu görsel optimizasyonu nasıl yapılır?

Site içi SEO kapsamındaki görsel optimizasyonu, boyutlandırmadan isimlendirmeye, doğru etiketlendirmeden uygun noktalarda ve uygun sayıda görsel kullanmaya kadar uzanan bir konu. Ayrıca site hızına etkisi de çok önemli. Özellikle de e-ticaret siteleri için.
Unutulmaması gereken en önemli şey, arama motorlarının içerikleri taradığı gibi görsel isimlerini de taradığı. Google artık görsel içeriğini anlayabilen algoritmalar geliştirdi; ancak yanlış anlamaları gidermek için mutlaka isimlendirme ve etiketleme yapmak gerekiyor. Ayrıca makalelerinizde bazı görselleri, farklı ifade biçimi olarak ya da metafor yapmak için kullanıyor olabilirsiniz. Dolayısıyla da isimlendirme ile görsel ve içeriğiniz arasında bağ kurmuş olursunuz.
SEO uyumlu görsel optimizasyonu nasıl yapılır sorusunun cevabı birkaç başlıktan oluşuyor:
Görsel Boyutu

SEO uyumlu görsel optimizasyonu meselesinin ilk ayağı HIZ. Site hızınızın düşmemesi için görsel boyutlarını optimize etmek atlamamanız gereken en önemli konu diyebiliriz. Site hızı, hem arama motorları hem de kullanıcılar için oldukça önemli bir parametre. Kullanıcılar, alternatif bu kadar çokken geç açılan bir siteyi beklemeyi tercih etmiyor. Arama motorları da sitelerin SEO puanını hesaplarken kullanıcı davranışlarını önemli birer veri olarak değerlendiriyor. Kısacası iki taraf da birbirini tetikliyor.
Görsellerinizin yükseklik ve genişlik değerlerini sitenizle optimize edin.
WordPress gibi hazır bir sistem kullanıyorsanız temanızın izin verdiği görsel boyutlarını öğrenmeli ve her jpeg, png formatındaki görselinizin yükseklik ve genişlik oranlarını bu değerlere göre yeniden düzenlemelisiniz. Temanın, küçük resimleri doğru bir şekilde oluşturabilmek için önerdiği minimum ana görsel boyutunu tema dokümanlarından öğrenebilirsiniz.
ÖNERİ: Sitenizin bir sayfasında ya da henüz edinmediğiniz temanın bir demo sayfasında sağ tıklayarak “İncele” diyebilir ve görsel alanının px değerlerine bakabilirsiniz. Sosyal medya paylaşımları için en iyi görsel boyutunun da en az 1200*675 px olduğunu belirtelim. Dolayısıyla ana görsellerinizi boyutlandırırken bunu da dikkate almalısınız.
Kullandığınız temanın sunduğu görsel boyutlarından daha büyük boyutta bir görsel yüklememelisiniz; çünkü bu sitenizin yüklenme hızını ciddi oranda düşürür. Örneğin temanın gösterim alanı genişliği 1200 px ise ve siz 2000 px genişliğinde bir görsel yüklüyorsanız 800 px’lik boyut sayfanızın yüklenme hızını olumsuz etkiler. 5-6 görsel kullandığınızı da düşünecek olursak fazladan yüklenen bu görüntü boyutu sayfanın yüklenme hızını epey düşürecektir. Ana görsel ve içerik içerisinde kullandığınız görsellerin boyutlarını farklı bir şekilde ele alabileceğiniz unutmayın.
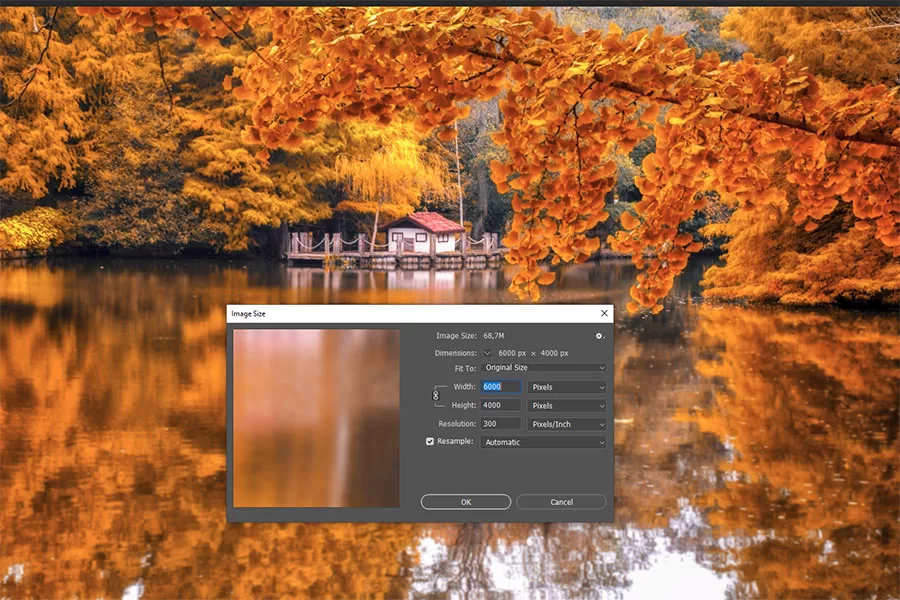
ÖNERİ: Photoshop, Gimp gibi görsel düzenleme programlarını kullanarak görsellerinizi yeniden boyutlandırabilir, farklı formatlarda kaydedebilirsiniz. Örneğin Photoshop programında Image – Scale Image yolunu takip ederek görselinizin Width/Height (Genişlik/Yükseklik) oranlarını değiştirebilirsiniz (Kilit ikonunun üzerine tıklayarak kaldırırsanız değerler birbirinden bağımsız olarak düzenlenebilecektir). Ücretsiz bir program olan Gimp üzerinden de aynı yolu takip edebilirsiniz.
UYARI:
Elinizdeki görselleri, görüntü kalitesini ciddi oranda bozacağından, olduğundan daha yüksek bir yükseklik/genişlik değerine getirmemelisiniz. Örneğin genişliği 800 px olan bir görseli, 1200 px genişliğe getirmeyin.
Görsellerinizin boyutlarını web için optimize edin.
Görsellerinizin görüntü kalitesini koruyacak şekilde 100 kb üzerine çıkmamaya özen göstermelisiniz. Çok fazla görsel kullandığınız sayfalarınız için buna özellikle dikkat etmenizi öneririz. Boyut düzenlemesi için Photoshop’ta Save – Save for Web yolunu izleyerek görselinizi web için uygun bir boyutta kolaylıkla kaydedebilirsiniz.
Görsel Sıkıştırma Araçları Nelerdir?

Peki, WordPress SEO uyumlu görsel optimizasyonu nasıl yapılır?
WordPress kullanıyorsanız metin editörü bölümünde görselinizi yükledikten sonra ayarlardan “HTML olarak düzenle” diyerek img kodunun içerisindeki alt=“ ” alanından tırnak işaretleri içerisine görsel açıklaması ekleyebilirsiniz. Ya da metin editörü içerisinde görseli yükledikten sonra üzerine tıkladığınızda sağ bölümde açılan “Alt Metin (Alternatif Metin)” kutusuna da yazabilirsiniz (Bu yöntem çok daha kolay). Direkt olarak Ortam Kütüphanesi’ne yükleme yapıyorsanız görsel üzerine tıkladığınızda açılan alanın sağındaki Alternatif Metin alanına da yazabilirsiniz. Yine burada başlık, alt yazı gibi bölümler bulunmaktadır. Başlık için kısaca görseli açıklayan ve anahtar kelime grubuna benzeyen bir cümle ekleyebilirsiniz. Alt yazı bölümünde de görselle ilgili ayrıntılara yer verebilirsiniz.
UYARI: Title (Başlık) etiketi imleci görsel üzerine getirdiğinizde görüntülenen metindir. Bu yüzden anlamlı ve görsel hakkında bilgi verici olduğundan emin olmalısınız.
UYARI: WordPress kullanıyorsanız spam olarak algılanabileceği için başlık; alternatif metin ve alt yazı bölümlerine kopyala-yapıştır aynı şeyleri yazmamalısınız. Bu, site içi SEO açısından oldukça önemli bir detay. Kolaya kaçmayın ve odaklandığınız anahtar kelime ve ikincil anahtar kelimelerinizi kullanarak iyi bir isimlendirme yapın.
ÖNERİ: Bu alanları doldururken anahtar kelimelerinizden faydalanmanın yanı sıra görseli ekleyeceğiniz metin alanında yazdıklarınızı da kullanabilirsiniz. Daha açık bir ifadeyle görselin üstünde ve altında bulunan paragraflarda yazdıklarınızdan da ilham alabilirsiniz. Google’ın tavsiyesi görsel yerleşimini optimize etmek. Yani görselleri alakalı metnin yanına yerleştirin diyor.
SEO uyumlu görsel optimizasyonu nasıl yapılır sorusuna verebileceğimiz teknik detaylar bu şekildedir. Bunların yanı sıra kullanıcı ile etkileşim kurabilen görseller seçmek de oldukça önemli.
Görsel Seçimi

Seçimlerinizde farklı olmalı, herkesin kullandığı görseller yerine kalıpların dışına çıkmaya çalışarak okuyucuda duygu uyandıracak kaliteli görseller bulmaya çalışmalısınız. Yine seçimlerdeki en önemli konu, içeriğinizde anlattığınız konuyu görsellerle destekleyebilmeniz ve güçlendirebilmeniz. Ayrıca uzun yazıları görsel ile bölerek okuyucu için boşluklar oluşturabilirsiniz.
Ücretsiz görsellerin çok ulaşılabilir olması dolayısıyla kullanımları da çok sık. İnternet ne kadar büyük olursa olsun bazen sıklıkla aynı görsel seçimlerine denk gelebiliyoruz. Bu sebeple arama motorlarının görsel tarayıcılarından bulduğunuz görselleri kullanma eğiliminde olmamalısınız. Stok görsel platformlarından ücretli görseller alabileceğiniz gibi telif hakkı kurallarını ihlal etmeden sahibini belirterek; farklı mecralar üzerinden de görseller bulmaya çalışabilirsiniz.
Kullanabileceğiniz bazı stok görsel siteleri; Adobe Stock, Pixabay, Unsplash, FreeImages, Superfamous, Pexels, DesignerSpics, SplitShire, ShutterStock, Flickr, Gratisography, The Stocks… Biz özellikle çok geniş bir görsel havuzu bulunduğu için ShutterStock kullanmanızı tavsiye ediyoruz.
ÖNERİ: Ülkemizde en çok kullanılan arama motoru Google. Dolayısıyla içerik konularınızı Google görsellerde aratarak yaygın olarak kullanılan görselleri bulabilir ve onlardan uzak durabilirsiniz.
ÖNERİ: Canva, Pablo by Buffer gibi web araçlarını kullanarak görsel düzenleyebilirsiniz. Aynı zamanda mevcut görselleriniz üzerinde çeşitli oynamalar yapabilirsiniz. Çok basit düzeyde değişiklikler yapabilmenize imkan veren bu uygulamaların, özellikle sosyal medya görselleri için çok kullanışlı olduğunu söyleyebiliriz.






